28 Oct 2011
Luke Smith, a YUI team engineer, delivers one of the most highly rated talks at YUIConf 2010, looking inside some of the core patterns and infrastructure pieces that lie at the heart of YUI 3.
- 2 participants
- 48 minutes

28 Oct 2011
In this talk from YUIConf 2010, YUI 3 AutoComplete author Ryan Grove takes you on a whirlwind tour of some of the many autocomplete patterns made possible by this component and provides a deep dive into its powerful new YQL integration, filtering, and highlighting capabilities.
- 1 participant
- 42 minutes

28 Oct 2011
Satyen Desai, creator of the YUI 3 component and widget subsystems, discusses YUI's approach to supporting the new set of web enabled devices on the market today, and how we'd like to think of them in terms of features and constraints as opposed to an isolated problem space.
- 1 participant
- 55 minutes

28 Oct 2011
When developing widgets, it's not how to use YQL data that comes up as a question, but rather how to access it. In this YUIConf 2010 session, YQL engineers Paul Donnelly and Nagesh Susarla review starting your query out in the YQL console, accessing YQL data via the various endpoints, and going through YQL's various authentication layers.
- 2 participants
- 38 minutes

22 Oct 2011
In this session from YUIConf 2010, TipTheWeb cofounder and YUI contributor Eric Ferraiuolo discusses the creation of a project-scale codebase using YUI 3, YUI 3 Gallery, and YQL.
- 2 participants
- 38 minutes

22 Oct 2011
Testing cross-browser web applications has been too difficult for too long: You're either manually reloading browsers or struggling with complicated automation software. In this session from YUIConf 2010, YUI engineer Reid Burke talks about how YUI's Yeti project helps to address these problems. Reid discusses when you should use automated testing for your frontend code, how Yeti works with YUI Test, how to setup cross-browser testing in minutes and how the YUI team uses Yeti to ship a better product.
- 1 participant
- 43 minutes

21 Oct 2011
Yahoo! JavaScript architect Douglas Crockford reflects on the life of Walt Disney, who dreamed of creating a 'City of the Future' in Florida as part of the project that became Disney World. (This is not a technical session, but rather one about big dreams and the life lessons we can draw from them.)
- 1 participant
- 43 minutes

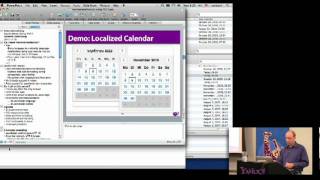
21 Oct 2011
On the web, as in the real world, every language is a minority language. To reach a majority of users, your software will need to support multiple languages and be adapted to the needs and expectations of different cultures. In this session from YUIConf 2010, Yahoo! internationalization architect Norbert Lindenberg discusses how to do this building on YUI 3.
- 4 participants
- 32 minutes

21 Oct 2011
In this session from YUIConf 2010, Yahoo! engineer Tom Hughes-Croucher explores different coding styles for event-driven, non-blocking server-side JavaScript and which styles are most successful.
- 1 participant
- 45 minutes

20 Oct 2011
Anthony Pipkin, a prolific YUI contributor, presents the first part of a two-part series on how to move from implementing simple functionality in YUI 3 to producing modular, reusable components that leverage YUI 3's component infrastructure (including widgets and plugins).
- 1 participant
- 45 minutes

20 Oct 2011
Yahoo! frontend engineer and YUI contributor Gonzalo Cordero discusses his TreeView implementation which was recently posted to the YUI 3 Gallery. This lighter incarnation of Treeview is built upon YUI 3's Parent-Child module and already boasts a feature-rich and easy-to-implement API and a robust set of events.
- 1 participant
- 17 minutes

20 Oct 2011
Most web application frameworks have some type of templating engine that accepts two things: (1) data, (2) template, and returns HTML to be assembled into an HTTPResponse. The promise of Node.js and YUI 3 running server-side is that a new era of frameworks is possible in which view rendering on the client and server is implemented with the same JavaScript-based code.
- 1 participant
- 36 minutes

20 Oct 2011
ArenaNet engineer and YUI contributor Pat Cavit presents the second part of a two-part series on how to move from implementing simple functionality in YUI 3 to producing modular, reusable components that leverage YUI 3's component infrastructure (including widgets and plugins).
- 1 participant
- 37 minutes

20 Oct 2011
Yahoo! engineering intern Tilo Mitra introduces the YUI 3 data-lifecycle toolkit, including facilities for data sources, schemas, and the new-for-3.3.0 YUI DataTable widget.
- 1 participant
- 38 minutes

8 Oct 2011
A robust loading strategy is one of the most important elements of optimization for high traffic websites. YUI 3's Loader is both powerful and elegant, and learning how to leverage it is a must for YUI developers. In this YUIConf 2010 session, Yahoo! frontend engineer and YUI contributor Caridy Patiño provides a technical overview of loading strategies employed on Yahoo! Search.
- 2 participants
- 51 minutes

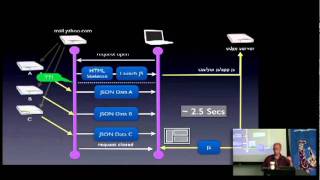
8 Oct 2011
Christian Heilmann describes how to use YQL sensibly to create robust, innovative applications with immediate scalability.
- 1 participant
- 38 minutes

8 Oct 2011
YUI developer Dav Glass introduces the work he's done to bring YUI 3's power to Node.js.
- 1 participant
- 44 minutes

7 Oct 2011
Liferay engineers Nate Cavanaugh and Eduardo Lundgren talk about the dozens of high quality YUI 3 components contributed by their AlloyUI project to the YUI 3 Gallery.
- 2 participants
- 1:06 hours

7 Oct 2011
In one of the most creative presentations at YUIConf 2010, YUI developer Allen Rabinovich reflects on the many different roles played by frontend engineers as part of their natural generative process.
- 2 participants
- 38 minutes

7 Oct 2011
Yahoo! Mail frontend engineer Dan Hunt describes the creation of the newest version of Yahoo! Mail, rewritten from the ground up using YUI 3.
- 1 participant
- 37 minutes

7 Oct 2011
Node.js creator Ryan Dahl delivers one of the most technical (and amusing) talks at YUIConf 2010, diving into the details of Node.js's present state and future roadmap.
- 1 participant
- 48 minutes

7 Oct 2011
Mirek Grymuza and Josh Gordineer are members of the team that brings you YQL, the remarkable Yahoo data service that turns the internet into a database accessible via familiar SQL-style syntax. In this talk from YUIConf 2010, they provide a baseline introduction to YQL's history, features, and core uses.
- 3 participants
- 45 minutes

27 Sep 2011
Mark Kawakami of Yahoo! Sports takes you through some lessons learned in building touch-based experiences for one of the most popular websites on the internet.
- 1 participant
- 39 minutes

27 Sep 2011
YQL engineer Nagesh Susarla explores the power of YQL execute in the creation of powerful YQL open data tables.
- 1 participant
- 37 minutes

27 Sep 2011
YUI contributor Nate Koechley breaks down the elements of touch primitives, gestures and semantics, laying a foundation for the broader language of touch interactions that drive the emerging class of portable devices.
- 1 participant
- 36 minutes

27 Sep 2011
Yahoo! Front Page engineer, author and YUI contributor Nicholas Zakas talks about the new standalone YUI Test project which has been broken out from its YUI 2 and YUI 3 roots.
- 1 participant
- 49 minutes

27 Sep 2011
Ross Harmes is a Frontend Engineering Manager at Flickr. In this session from YUIConf 2010, he discusses the process his team underwent in rewriting the Flickr front end layer using YUI 3, including performance and code-organization tips as well as other lessons learned.
- 2 participants
- 36 minutes

25 Sep 2011
Philip Tellis, a long-time Yahoo! and performance expert, discusses the Boomerang open-source tool for measuring the performance of web sites.
- 1 participant
- 48 minutes

